ポイント
・THE THOR(ザ・トール)を買ったものの、何から手を付けていいか分からない方
・THE THOR(ザ・トール)の初期設定をこれからしていこうと考えている方
この記事では、WordPressのテーマ「THE THOR(ザ・トール)」の使い方について解説します。
といっても、THE THOR(ザ・トール)は非常に多機能であるため、使い方すべてについて解説するのは不可能です。
そこで、THE THOR(ザ・トール)を導入したらまず設定しておきたい重要項目だけをピックアップしてみました。
テーマを使いこなすにはテーマ自身の使いやすさも影響します。
しかし、結局は慣れ。根気よくカスタマイズして覚えていくしかありません。
この記事がTHE THOR(ザ・トール)の使い方としての入口になれば幸いです。
▼THE THOR(ザ・トール)をまだ持っていない方はコチラ!
集客・収益にこだわったWordPressテーマ「THE THOR(ザ・トール)」
THE THOR(ザ・トール)の使い方とカスタマイズ項目一覧
それでは早速THE THOR(ザ・トール)の使い方についてお話します。
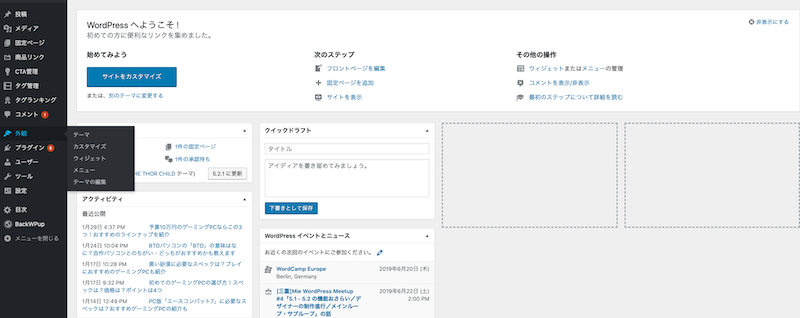
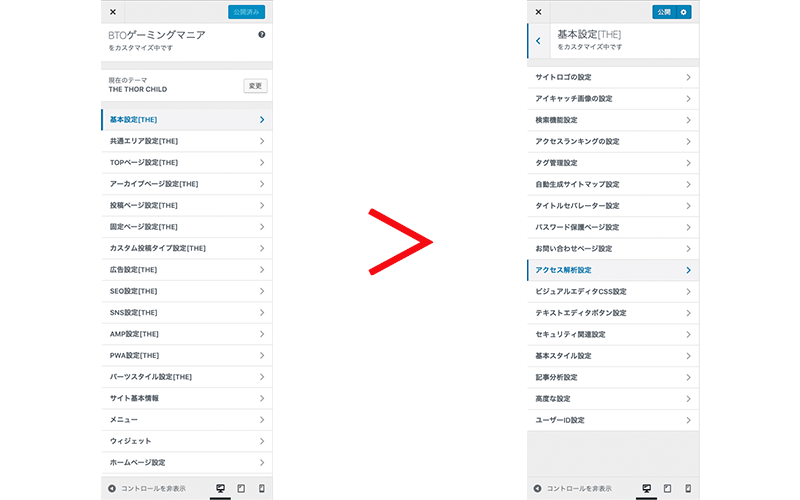
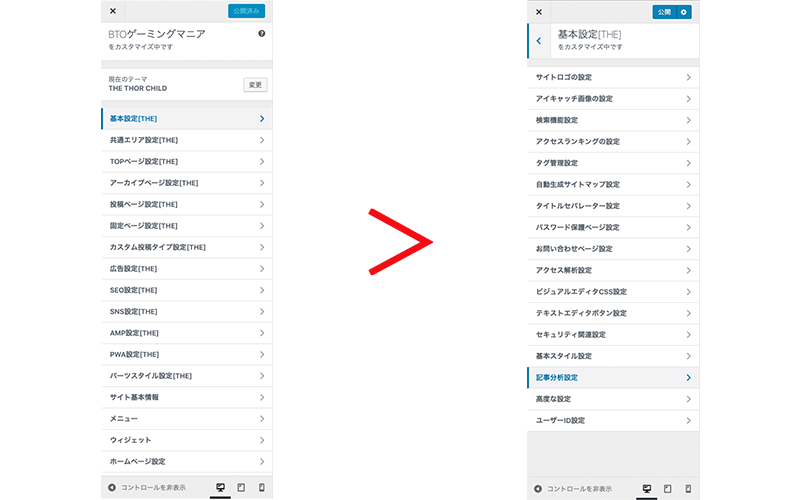
THE THOR(ザ・トール)の設定項目はWordPressにログイン後、左メニューの「外観」>「カスタマイズ」に集約されています。

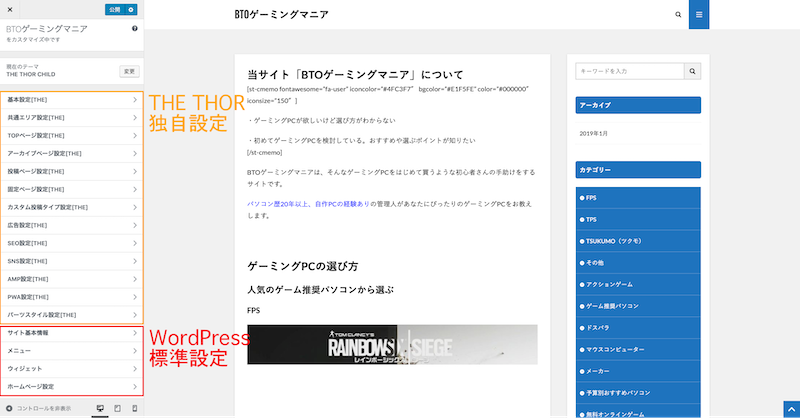
そして、表示されるカスタマイズ項目の内、”[THE]”とあるものがTHE THOR(ザ・トール)独自の設定項目。
それ以外はWordPressでデフォルトで表示される設定項目です。

今回はこの"[THE]"が付いた設定について重要な部分を紹介します。
- テーマカラーの設定
- ヘッダー画像の設定
- レイアウトの設定
- 関連記事の設定
- Googleアドセンスの設定
- SEOの設定
- アクセス解析の設定
- SNSの連携設定
- アイキャッチ画像の設定
- 記事分析設定
ご自身のサイトでカスタマイズ画面を開きながら、この記事を読み進めて下さいね。
サイトデザイン設定の使い方
まずは、THE THOR(ザ・トール)に備わっている機能のうち、サイトデザイン関係の設定の使い方についてご紹介します。
サイトデザインは当たり前ながらサイトの見た目に影響。
そのため、ユーザーの離脱率や滞在時間に大きな影響を与えます。
THE THOR(ザ・トール)を導入したら必ず行ってくださいね。
テーマカラーの設定
テーマカラー(メインカラーとも言います)はサイト全体の色のことです。
すでにサイトを運営しておりTHE THOR(ザ・トール)に切り替えた方は、以前のカラーに合わせておくとよいでしょう。
テーマカラーの設定方法
step
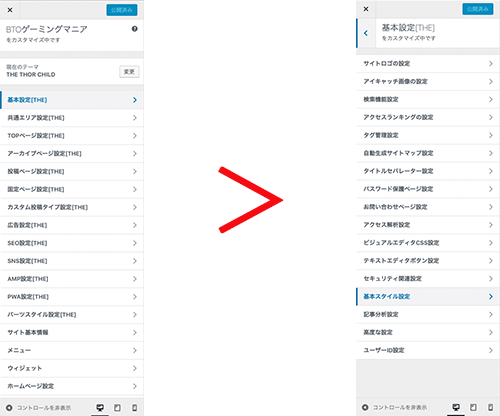
1設定画面を開く

「基本設定[THE]」「基本スタイル設定」をクリック。
step
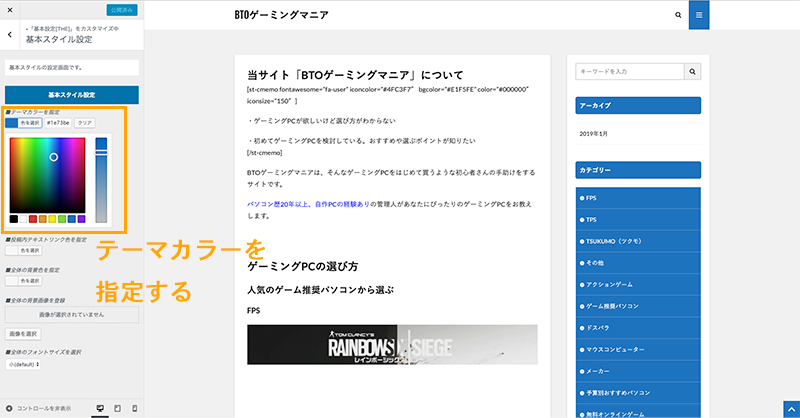
2好みの色を選択する

「テーマカラーを指定」より「色を選択」をクリック。好みの色を選択します。
サイト全体の色が変わったことを確認したら、公開を押して反映させて下さい。
ヘッダー画像の設定
サイトの一番上、横長に表示される画像のことをヘッダー画像もしくはメインビジュアルと言います。
THE THOR(ザ・トール)を使えば、ヘッダー画像の表示もかんたんです。
ヘッダー画像の設定方法
step
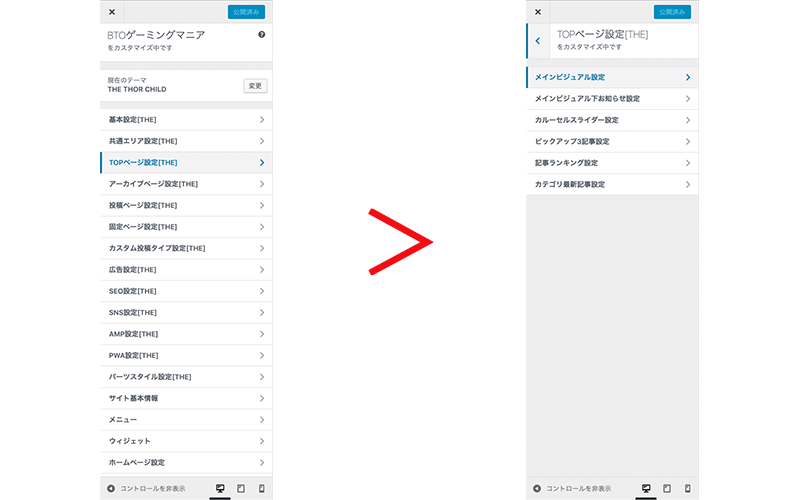
1設定画面を開く

「TOPページ設定[THE]」「メインビジュアル設定」をクリック。
step
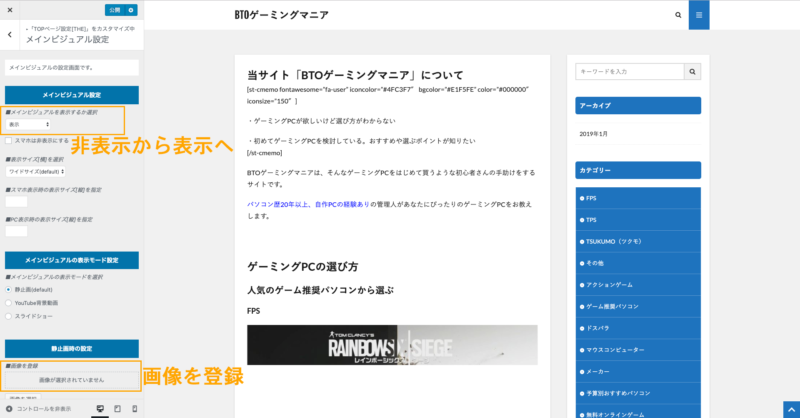
2ヘッダー画像を登録する

「メインビジュアルを表示するか選択」を非表示から表示に変更。
やや下にスクロールしたところにある「静止画時の設定」の「画像を登録」より「画像を選択」をクリック。
ヘッダー画像にしたい画像を登録したら完了です。
注意ポイント
THE THOR(ザ・トール)のヘッダー画像は、初期設定であれば最大1980 px × 500 pxまでのサイズです。それ以上のサイズの画像を登録するとレイアウトが崩れる可能性があります。
レイアウトの設定
「サイドバーを表示させたくない」
「サイドバーは左に配置したい」
そんなレイアウトに関するカスタマイズをしたいときに行うのが、以下で説明する設定です。
THE THOR(ザ・トール)では、サイドバーのON・OFF。
また、サイドバーを左右どちらに配置するかなど、細かくレイアウトの設定が可能です。
レイアウトの設定方法
step
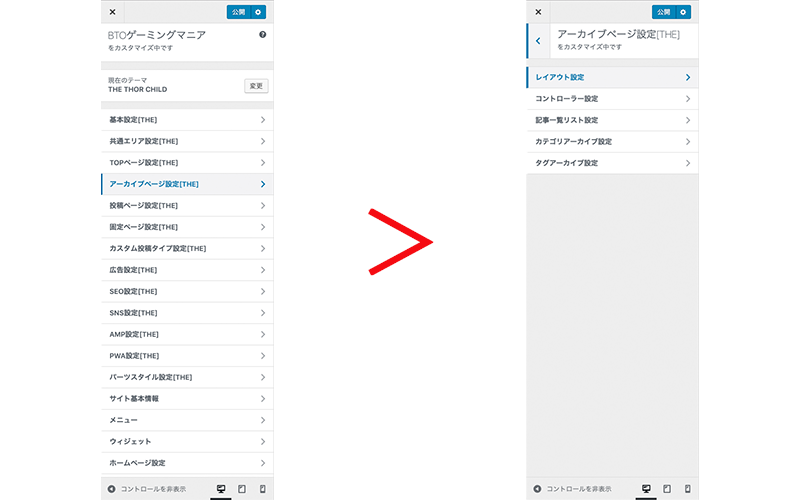
1設定画面を開く

「アーカイブページ設定[THE]」「レイアウト設定」をクリック。
step
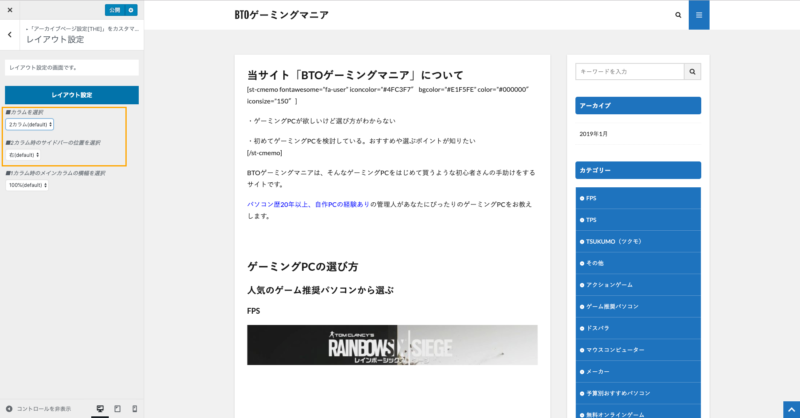
2レイアウトの設定を行う

- カラムを選択:1カラム(サイドバーなし)、2カラム(サイドバーあり)から選べます
- 2カラム時のサイドバーの位置を選択:2カラムにした際、サイドバーを左右どちらに配置するか選べます
- 1カラム時のメインカラムの横幅を選択:デフォルトの100%のままでOKです
ポイント
・「アーカイブページ設定[THE]」の他、「投稿ページ設定[THE]」と「固定ページ設定[THE]」にも同様の設定項目があります
・上記より、トップページはサイドバーあり。個別記事のページはサイドバーなしという具合に、ページごとにレイアウトの設定が可能です
関連記事の設定
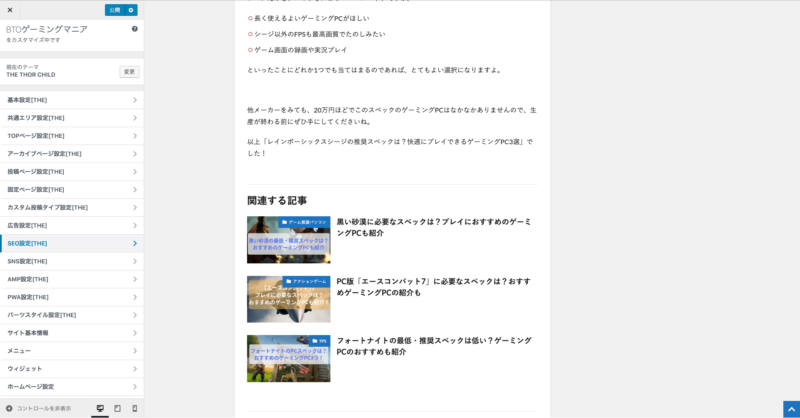
記事の最後に表示される関連記事。
THE THOR(ザ・トール)では、関連記事の表示あり・なしだけでなく、関連記事の数までも設定できます。
関連記事の設定方法
step
1設定画面を開く

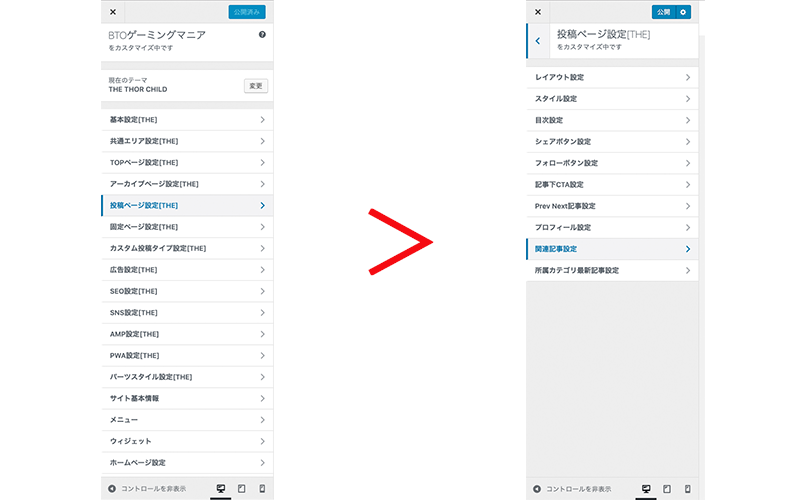
「投稿ページ設定[THE]」「関連記事設定」をクリック。
step
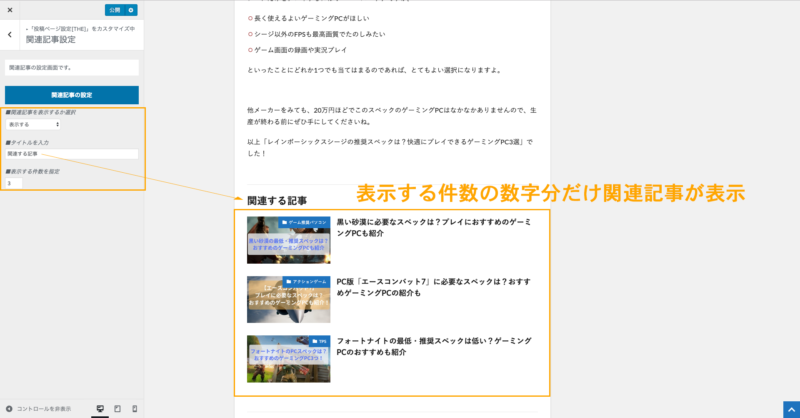
2関連記事の設定を行う

- 関連記事を表示するか選択:表示する・表示しないより選択します
- タイトルを入力:関連記事のタイトルを入力します
- 表示する件数を指定:表示される関連記事の数を数字で指定します
記事の最後に関連記事が表示されていたら設定は完了です。
広告・SEO設定の使い方
続いて紹介するTHE THOR(ザ・トール)の使い方は、広告やSEO設定についてです。
「Googleアドセンスを設置したい」
「Googleアナリティクス・サーチコンソールと連携させたい」
そんな方はじっくりご覧下さい。
Googleアドセンスの設定
クリック型広告のGoogleアドセンス。
THE THOR(ザ・トール)であれば、難しいコードをさわることなくクリックとコピー&ペーストのみでアドセンスの配置が可能です。
Googleアドセンスの設定方法
step
1設定画面を開く

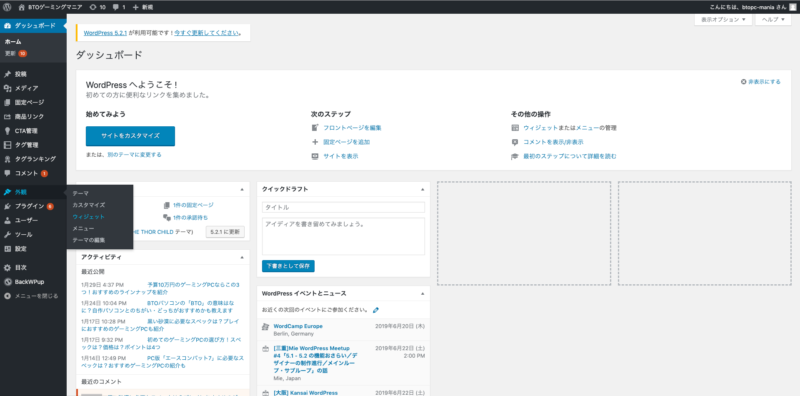
アドセンスの設定に関しては、カスタマイズ画面ではなくWordPressのトップ管理画面から行います。
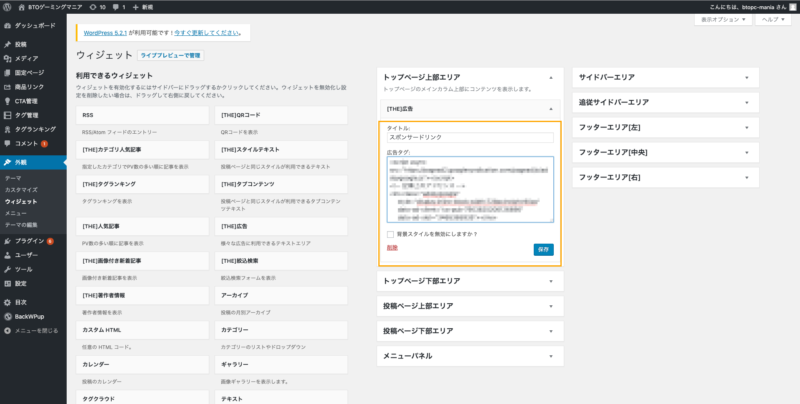
「外観」ウィジェットをクリック。
step
2アドセンスのコードを貼り付ける

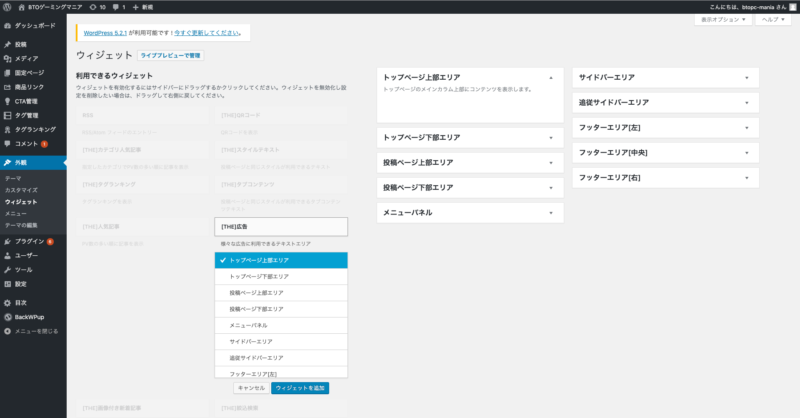
画面左の「利用できるウィジェット」より「[THE]広告」をクリック。続いて、アドセンスを設置したい場所を選び、「ウィジェットを追加」をクリック。

画面右側にウィジェットが追加されますので、「広告タグ」の中にアドセンスのコードを貼り付け。保存をクリックします。

サイトを確認し、指定の位置にアドセンスが表示されていたら設定は完了です。
ここでは「トップページ上部エリア」に設定してみました。
注意ポイント
・アドセンスのサイズは設置エリアに応じて変えて下さい
・アドセンスで新しい広告を生成した直後は広告が表示されるまでに時間がかかります。何も表示されていないという方は時間をおいてから確認して下さい
SEOの設定
THE THOR(ザ・トール)では、通常であればプラグインや独自のカスタマイズが必要なSEO設定も最初から備えています。
ここではサイトの表示速度を速める設定について解説します。
SEOの設定方法
step
1設定画面を開く

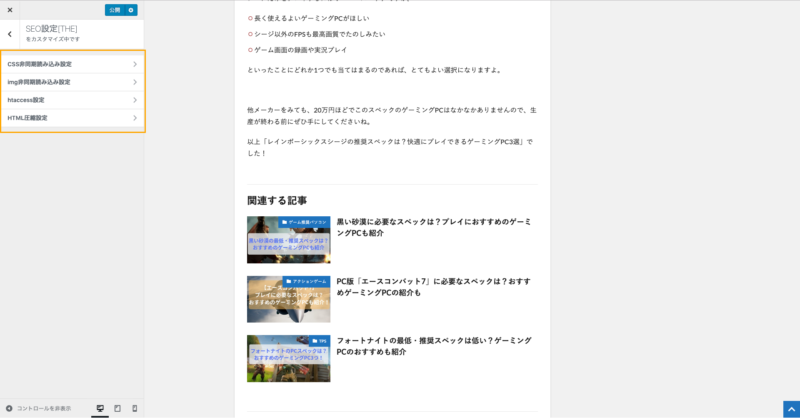
「SEO設定[THE]」をクリック。
step
2SEOの設定を行う

- CSS非同期読み込み設定:サイトのレイアウトやカラーの読み込みを遅らせ、表示速度をあげます
(ここでは設定なし) - img非同期読み込み設定:画像の読み込みを遅らせ、表示速度をあげます
「 imgファイルを非同期読み込みにする」をチェック - htaccess設定:404(エラーページ)に関する設定です
(ここでは設定なし) - HTML圧縮設定:HTML(ホームページのプログラム言語)から余分な物を削除し、表示速度をあげます
「HTMLを圧縮する」をチェック
僕のサイトでは、「img非同期読み込み設定」「HTML圧縮設定」の2つだけを取り入れています。
それでもなおサイトの表示速度が遅い方は「CSS非同期読み込み設定」をチェックするとよいでしょう。
注意ポイント
「CSS非同期読み込み設定」を行うと、一時的にサイトのレイアウトが崩れて見えることがあります
アクセス解析の設定
THE THOR(ザ・トール)を使えば、Googleアナリティクス・SearchConsole(サーチコンソール)との連携もかんたん。
IDをコピー&ペーストするだけで設定が完了します。
アクセス解析の設定方法
step
1設定画面を開く

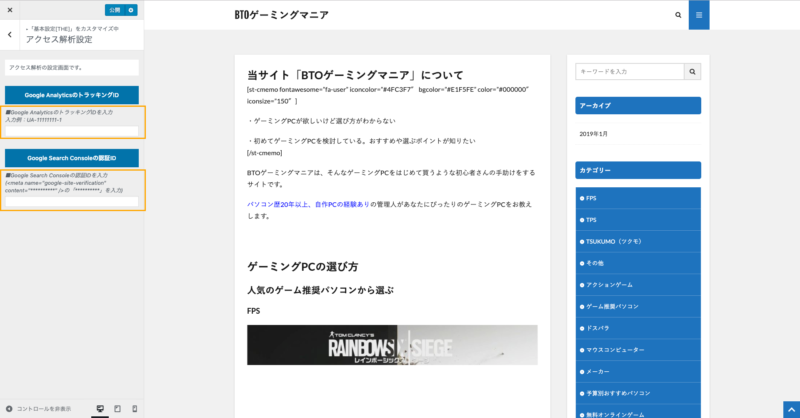
「基本設定[THE]」「アクセス解析設定」をクリック。
step
2IDを貼り付ける

アナリティクスのトラッキングIDとSearchConsoleの認証IDをそれぞれのテキストボックスに入力します。
入力後、上の「公開」ボタンを押せばアクセス解析の設定は完了です。
その他の設定の使い方
ここまでTHE THOR(ザ・トール)のとくに重要な機能の使い方を7つ紹介してきました。
細かな設定項目を含めれば、まだまだ出来ることはありますので色々試してみて下さいね。
さて、優先順位はここまでの7項目に比べると低いですが、出来るなら設定しておきたい項目を最後に3つ紹介します。
今後のサイトアクセス数に関わる設定もありますので、ぜひやっておきましょう。
SNSの連携設定
THE THOR(ザ・トール)では、追加のプラグイン不要でFacebookやTwitter、InstagramなどのSNSと連携可能です。
サイトを見たユーザーがSNSを通じてファンになるといったこともあるため、設定しておくとよいでしょう。
SNSの連携設定方法
step
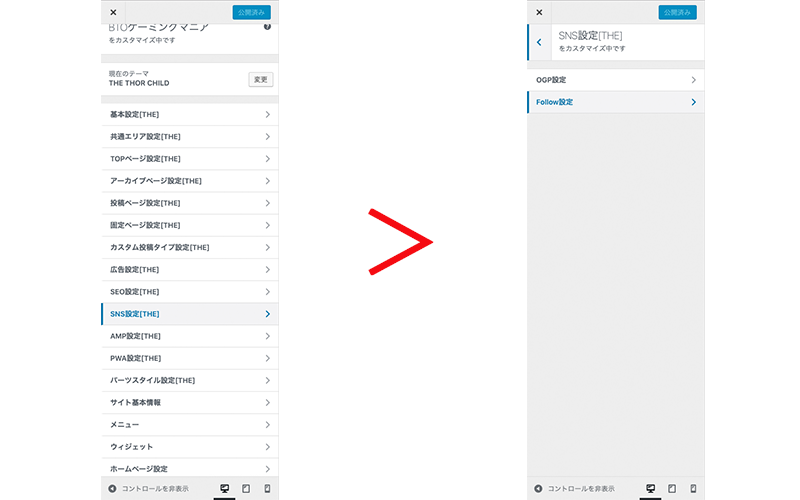
1設定画面を開く

「SNS設定[THE]」「Follow設定」をクリック。
- OGP設定:記事をSNSでシェアしたときの表示設定です
(ここでは設定しません) - Follow設定:サイトと自身のSNSページをリンクでつなぎます
step
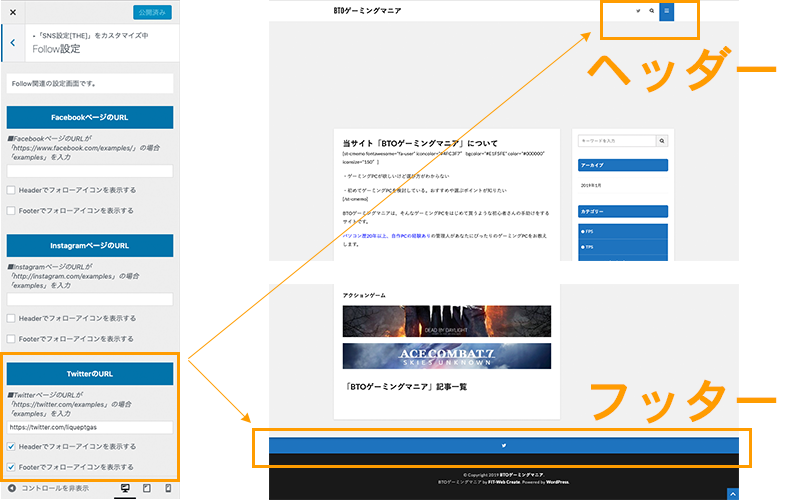
2SNSの連携を行う

「Follow設定」よりアカウントを持っているSNSページURLを入力し、
- Headerでフォローアイコンを表示する
- Footerでフォローアイコンを表示する
の両方にチェックを入れます。
SNSページURLというのは、例えばツイッターであればhttps://twitter.com/〇〇〇(@以下のID)です。
サイトのヘッダーとフッターそれぞれに指定したSNSのマークが出ていれば設定は完了です。
アイキャッチ画像の設定
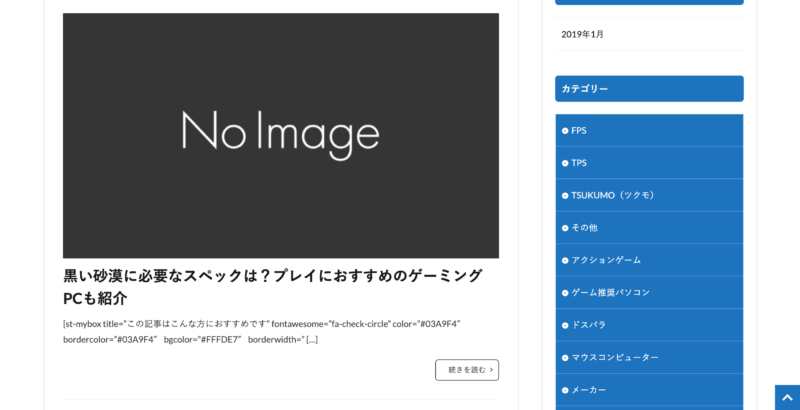
アイキャッチ画像を指定していないと、サイトの記事一覧画面では何も表示されませんよね。これはどうも見た目がよくない。

THE THOR(ザ・トール)では、アイキャッチ画像がないときの画像指定が可能です。
記事1つ1つにアイキャッチ画像があることが理想ですが、そうもいかないことがあるでしょう。
デフォルトのアイキャッチ画像を以下の方法で設定しておくとよいです。
アイキャッチ画像の設定方法
step
1設定画面を開く
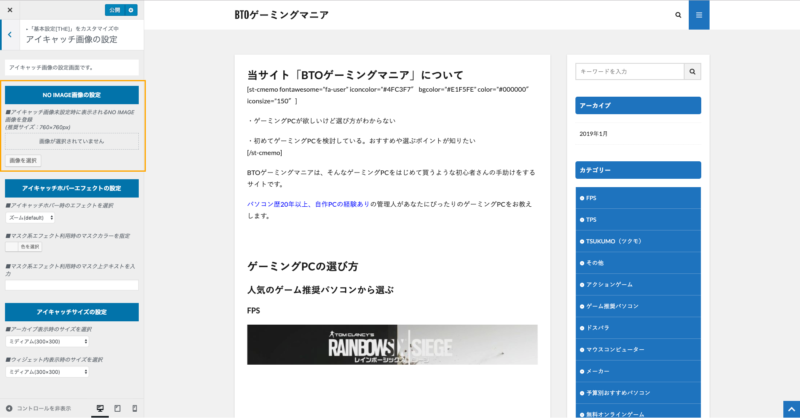
「基本設定[THE]」「アイキャッチ画像の設定」をクリック。
step
2アイキャッチ画像の設定を行う

「NO IMAGE画像の設定」よりアイキャッチ画像を選択します。
アイキャッチサイズについては、下にスクロールした先の「アイキャッチサイズの設定」で行えますよ。
選択した画像が指定のサイズにおさまっていないとキレイに表示されませんので、ご注意下さい。
記事分析設定
Googleアナリティクス・サーチコンソールを活用すれば、詳細なアクセス解析ができます。
でも、アクセス解析ってけっこう時間がかかりますし手間ですよね。
そんなときに使えるのがTHE THOR(ザ・トール)に備わっている記事分析機能。
ザックリと
- どの記事がよく読まれているか
- 記事内でキーワードはどのくらい使われているのか
などがわかります。
記事分析設定方法
step
1設定画面を開く

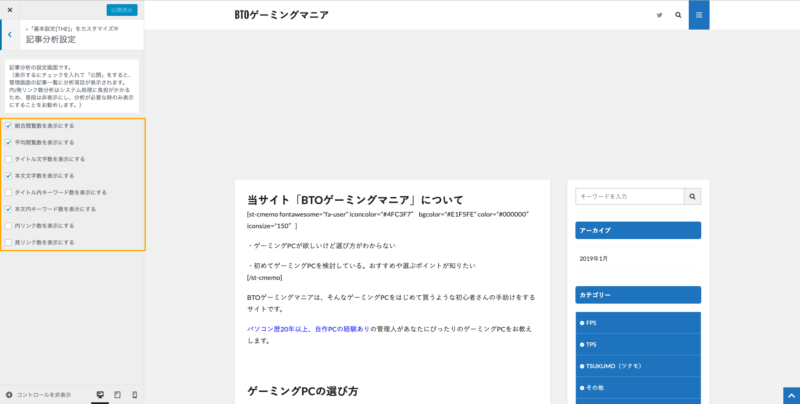
「基本設定[THE]」「記事分析設定」をクリック。
step
2必要な設定にチェックを入れる

上の画像と同じようにチェックを入れるのがおすすめです。チェックする項目は以下。
- 総合閲覧数を表示にする
- 平均閲覧数を表示にする
- 本文文字数を表示にする
- 本文内キーワード数を表示にする
項目にチェック後、「公開」ボタンを押せば記事分析設定は完了です。
注意ポイント
「内リンク数を表示にする」「発リンク数を表示にする」はシステム処理に負担がかかります。記事分析を行うときのみチェックを入れるとよいでしょう。
step
3記事分析の方法
さきほどまでの設定を行った後、どのようにして記事分析を行うのか。その方法を紹介しておきます。
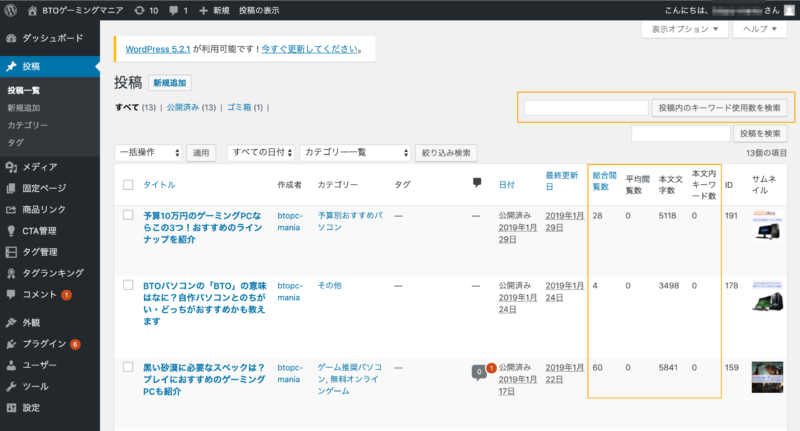
THE THOR(ザ・トール)が導入されたサイトにて、WordPressの管理画面より「投稿」をクリック。
すると、これまで投稿した記事が一覧で表示されますよね。

記事の右側に「総合閲覧数」などチェックした項目が表示されているはず。
ですので、記事分析は投稿画面から行うと覚えておきましょう。
また、上の「投稿内のキーワード使用数を検索」より検索をかけると、指定したキーワードがそれぞれの記事で何回表示されているかを見ることが出来ますよ。
まとめ:THE THOR(ザ・トール)の使い方・カスタマイズ方法は実践で覚えよう
今回はTHE THOR(ザ・トール)の使い方の入り口として、優先順位の高い設定を10個紹介しました。
THE THOR(ザ・トール)に限らず、WordPressテーマの使い方は使いながら覚えるしかありません。
ですから、根気よくカスタマイズ画面と向き合う姿勢が大切ですよ。
THE THOR(ザ・トール)は素晴らしいテーマですから、ぜひ使いこなして下さいね。
以上「THE THOR(ザ・トール)のカスタマイズと使い方を図解付き解説!」でした!
人気の関連記事
-

-
アフィリエイト本のおすすめ7冊!初心者が選ぶべきはコレ
続きを見る
