この記事はこんな方におすすめです
・AFFINGER5(アフィンガー5)を買ったけど、イマイチ使い方がわからない方
・AFFINGER5(アフィンガー5)をこれから買おうと思っているけど、使いこなせるか不安な方
この記事では、WordPressの有料テーマ「AFFINGE5(アフィンガー5)」の使い方について解説していきます。
アフィンガー5は使いこなすのがやや難しいテーマといわれることがありますが、まったくそんなことはありません。
というか、どのテーマを使っても最初はわからないことだらけで当たり前です。
とはいえアフィンガー5の使い方を手探りで覚えていくのは非効率。
ですから、とくに利用頻度がたかい便利な機能をいくつか紹介していきます。
「アフィンガー5の導入はできたけど、なにができるようになったのかよくわからない」
そんな方は参考になるはずですよ。
AFFINGER6をまだ持っていない方はレビュー記事をご覧ください
AFFINGER6(アフィンガー6)を正直にレビュー!特典7つあり(今だけ)
-

-
AFFINGER6(アフィンガー6)を正直にレビュー!特典7つあり(今だけ)
続きを見る
AFFINGER5(アフィンガー5)の使い方!記事作成で役立つ機能3つ
それでは早速AFFINGER5(アフィンガー5の)使い方を紹介していきます。
1:文字の装飾機能
文字の装飾機能というのは、例えば以下のようなものです。
- 太字
- マーカー
- アイコン(チェックの他、?や!など)
太字はWordPressで最初からできる装飾でもあります。
しかしWordPress標準機能の”B”をクリックして太字にしてしまうと、<b>というタグが挿入され、あまりよくありません。
何がよくないのかは割愛しますが、多用し過ぎるとGoogleからサイトの順位を下げられると思っておいて下さい。
もちろんアフィンガー5の太字は全く別の<huto>というタグで装飾されるため、「順位が下がるかも」といった心配はいりませんよ。
文字の装飾機能の使い方
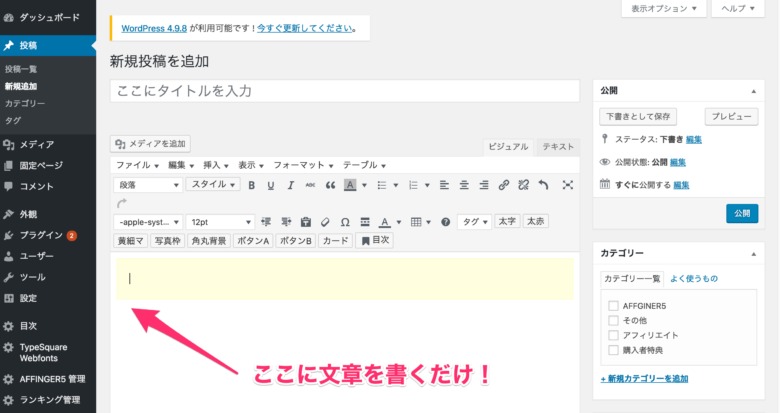
アフィンガー5を導入していれば、もののワンクリックで文字の装飾を行うことが出来ます。

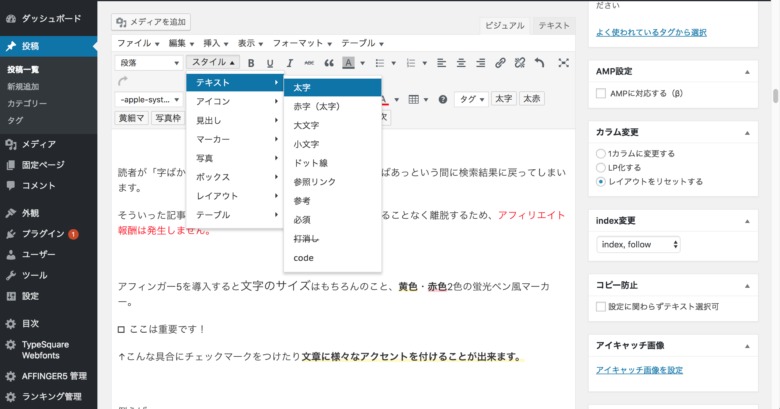
記事の編集画面を開き、”スタイル”をクリック。
続いて”テキスト”にマウスを持っていきます。
ズラズラと装飾パターンが並んでいますよね。
装飾したい文章をドラッグで選択し、お好みの装飾パターンをクリックすれば一瞬で文字の装飾は完了です。
文字の装飾はルールを決めて使おう
アフィンガー5には本当にたくさんの文字装飾の機能があります。
「ある分だけいっぱい使ってみたい」という気持ちも分かるのですが、種類はなるべく少なく&自分なりにルールを決めて使うことをおすすめします。
1つの文章に複数の色や太字、マーカーなどがいくつも混ざっていると見にくくて仕方ないですよね。
読者からすれば「結局どこが重要なのかよく分からん!」となり、離脱の原因となってしまうのです。
あくまで文字の装飾は要点だけ、理想形は装飾したところだけを読んでも記事の内容がわかる状態です。
ちなみに僕の場合、文字の装飾に関しては以下のルールに乗っ取っています。
- 単なる強調:オレンジ色
- メリット、プラスになること:青色
- デメリット、マイナスなこと:赤色
- マーカー:まとめの文章や要点
- 文字の拡大:数字、アピールしたいところ
この記事を読んでいるうちに、既にお気づきかもしれませんが。
一定のルールをあらかじめ決めておけば、記事全体に統一感がでます。
その結果、見やすさが備わり読者も最後まで記事を読んでくれる可能性が高くなる、というわけです。
メリットは青、デメリットは赤など文字装飾のルールを自分の中で決めよう
2:ボックス・クリップメモ機能
ボックスというのは以下のような機能です。
これがボックスです
そしてクリップメモとは、さきほど使っていますが以下のようなもの。
これがクリップメモです
アフィンガー5であればボックスは6種類、クリップメモは9種類を最初から使うことができます。
ボックス・クリップメモ機能は文の要約で使おう
ボックス・クリップメモ機能の使い方について説明していきます。
まずボックスについては、文字の装飾とほぼ同じような使い方です。

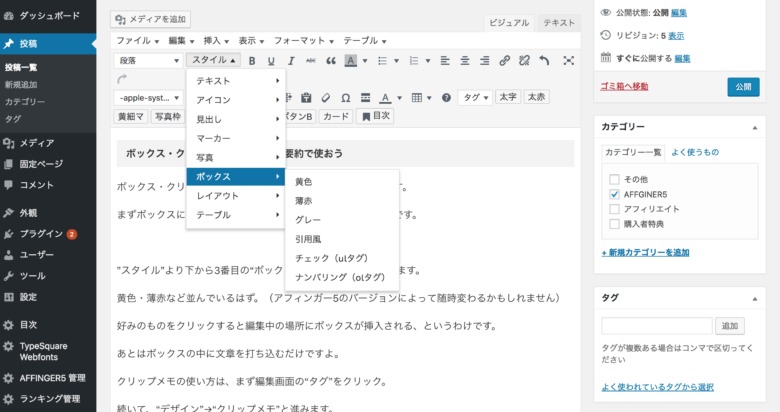
”スタイル”より下から3番目の“ボックス”にマウスを持っていきます。
黄色・薄赤など並んでいるはず。(アフィンガー5のバージョンによって随時変わるかもしれません)

好みのものをクリックすると編集中の場所にボックスが挿入される、というわけです。
あとはボックスの中に文章を打ち込むだけですよ。
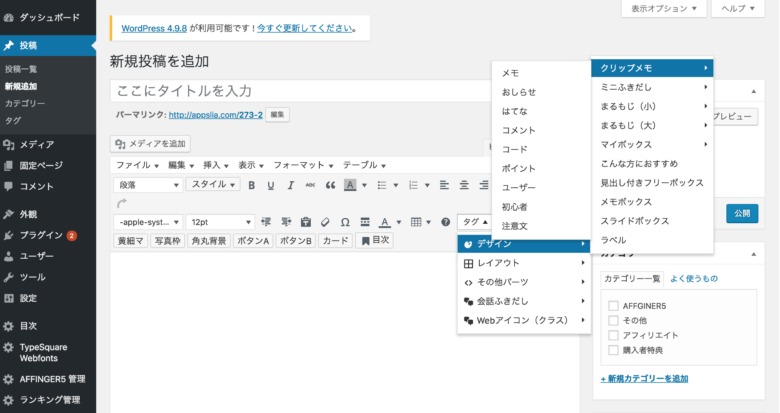
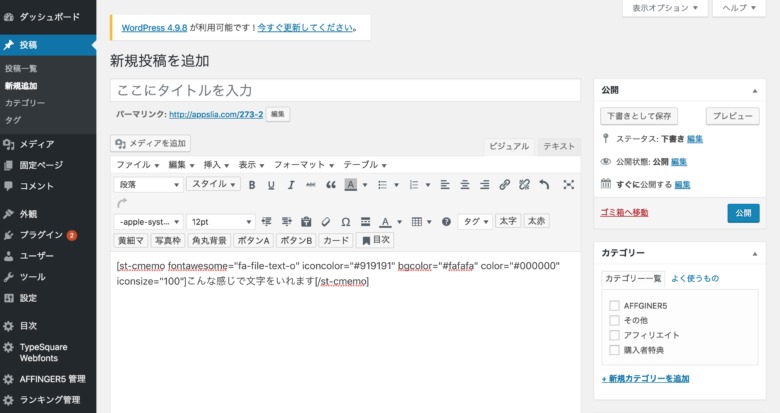
クリップメモの使い方は、まず編集画面の“タグ”をクリック。
続いて、“デザイン”→“クリップメモ”と進みます。

あとはお好みのものを選択するだけでOK。
クリップメモの場合は、編集画面にタグが挿入されます。
カッコとカッコの間に文字を入力すればいいですよ。

ボックス・クリップメモ機能の使いどころ
文字の装飾については、強調・メリットなど自身で決めて使うのでしたね。
さて、ボックスとクリップメモに関しては箇条書きや見出しごとのまとめとして使うようにしましょう。
たとえば僕の場合、ボックスの使い方は以下のような感じです。
AFFINGER5のメリットまとめ(ボックスの使い方の例)
・表示速度がはやい&内部対策済みで検索上位を取りやすい
・知識がなくてもサイトのデザインができる。カスタマイズはどれもワンクリックだけ
・充実した記事の編集機能
クリップメモについては、見出しの中で特に強調したい1行の文章にまとめるのがいいでしょう。
検索から流れてくるユーザーは一言一句読まずに、流し読みをします。
流し読みをして目に留まるのは当然ながら色やデザインが他と異なる目立つ部分。
そういった目立つ部分で記事の要点を抑えておけば、パっと見で内容が理解できる分かりやすい記事ができますよ。
分かりやすい記事は読者の購買率が高くなります。
結果、稼げる記事になるというわけですね!
3:会話吹き出し機能
記事の中で人物が実際に喋っているような演出ができる会話吹き出し機能。
お気づきとは思いますが、こちらも既にこの記事で使用している機能です。
一応紹介しておくと、以下のような表現ができる機能です。
アフィンガー5では、一度設定してしまえばいつでも好きな場所に会話吹き出しを挿入することができますよ。
会話吹き出し機能の使い方
会話吹き出し機能についても、使い方はいたって簡単です。
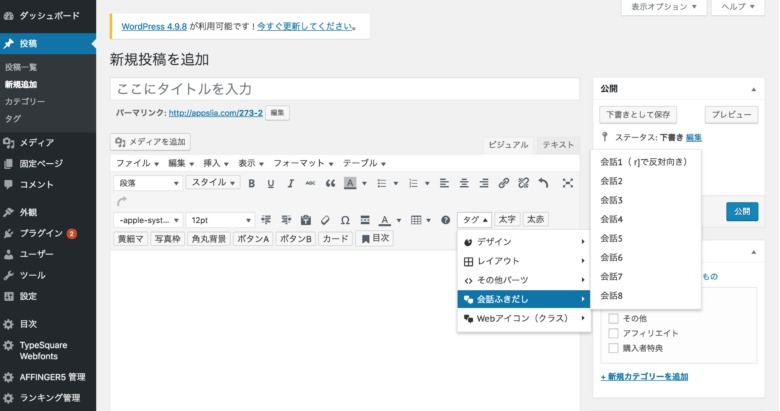
初期設定を済ました後、記事の編集画面で“タグ”をクリック。
下から2番目の”会話ふきだし”にマウスを持っていきます。

会話1~8までが並んでるいるはずです。
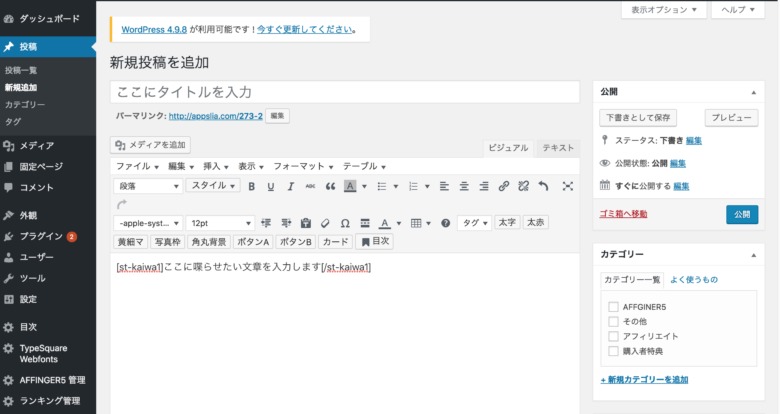
この中から設定した番号を選ぶとタグが挿入されるので、カッコの間に文字を入力すればOK。

ちなみにタグの最後にrを付けると、右側からの吹き出しになります。
"st-kaiwa1 r"という具合ですね。
吹き出しは2人の人物の会話形式で説明したいときに便利な機能です。
会話吹き出しは読者に読んでもらいやすい
色んなサイト・ブログでよく使われている吹き出し機能。
なぜみんな使っているのかというと、読者がまじまじと読んでくれるポイントになるからです。
その理由は、アイコン付きの分、吹き出しはボックスやクリップメモ以上に目立つから。
そしてもう1つ読者が会話吹き出しを読んでくれる理由は、読者にとって読みやすい部分であるからです。
吹き出しといえば、パッと思いつくのが漫画ではないでしょうか。
読者にとって吹き出しは、漫画を読む感覚で手軽に読めるポイントです。
読者の読む負担を軽くするためにも、1見出しに付き1つぐらい入れておくとよいですよ。
AFFINGER5(アフィンガー5)ランキング機能の使い方
ここまで記事作成で役に立つアフィンガー5の機能とその使い方について紹介してきました。
僕が記事を作っているときも、使うのはほとんど紹介した3つの機能だけです。
最後はアフィンガー5の使い方の応用として、ランキング機能について紹介します。
まず、ランキング機能を使うと以下のようなランキングが簡単に作成できます。
アフィンガー5で作れるランキングの例
ランキング機能についてはアフィンガー5導入後、初期設定が必要です。
AFFINGER5を使ったランキングの作り方については、以下の記事で詳しく解説しています。
AFFINGER5を使ったランキングの作成方法【簡単で誰でも出来ます】
設定後は記事の編集画面で”rank1”というタグだけでランキングが挿入できますよ。
(使うときは[]に挟んで使います)
1位~3位までのせたいときは、
“rank 1”
“rank 2”
“rank 3”
と並べるだけでOKです。
ランキングのクリック率は、しっかり誘導しているリンクよりは下がります。
それでも成果につながることは何度もありますよ。
「少しでも収益を増やしたい!」という方はぜひお試しください。
以上「【図解付き】AFFINGER5(アフィンガー5)の使い方!すぐに使いこなせる機能を紹介」でした!
人気の関連記事
-

-
AFFINGER6で最初にすべきカスタマイズ5つ!最低限これだけは
続きを見る
-

-
AFFINGER6(アフィンガー6)を正直にレビュー!特典7つあり(今だけ)
続きを見る

