この記事はこんな方におすすめです
・AFFINGER6(アフィンガー6)を買ったばかりでなにから手をつけていいかわからない方
・AFFINGER6(アフィンガー6)でどんなカスタマイズができるか知りたいか
この記事では、AFFINGER6(アフィンガー6)を導入して最初におこなうべきカスタマイズ項目をまとめています。
「導入はできたものの、なにから手をつけていいかわからない」
「カスタマイズ項目がおおすぎる」
と、お困りの方はぜひ参考にしてくださいね。
また、こちらではクリックのみでできるカスタマイズのみ紹介しています。専門的な知識は一切必要ありません。
AFFINGER6(アフィンガー6)を活用し、サイトカスタマイズはサクッと済まして記事の作成に集中しましょう!
▼AFFINGER6(アフィンガー6)をまだ持っていない方はコチラ!
当サイト限定!AFFINGER6 豪華7大購入特典のご案内

- 1商品で300万円以上稼いだ筆者による特別アフィリエイトレッスンお試し権
- AFFINGER6(アフィンガー6)永久サポート権
- 当サイト限定ノウハウ記事1「売れるアフィリエイト商品の選び方」
- 当サイト限定ノウハウ記事2「初心者でもPVを爆稼ぎするトレンド記事戦略マニュアル」
- 筆者が使用するアフィリエイトサイト設計書
- サテライトサイトで使える1,300文字記事 × 200個
- AFFINGER6(アフィンガー6)のカスタマイズ・使い方解説記事
記事の一部がAFFINGER5のカスタマイズ方法となっています。記事訂正中ですので今しばらくお待ちください
AFFINGER6(アフィンガー6)で最初にやるべきカスタマイズ5つ
WordPressにAFFINGER6(アフィンガー6)を導入後、最低限やることは以下の5つです。順にみていきましょう。
- パーマリンクの設定
- サイトのメインカラーの設定
- SNSの設定
- Googleのツールと連携
- トップページを作成する
パーマリンクの設定(WordPress共通)
そもそもパーマリンクとは、記事ごとのURLのことです。
パーマリンク設定はAFFINGER6の独自設定ではなく、WordPressの共通設定です。設定の仕方を以下で解説します。
step
1パーマリンク設定画面を開く
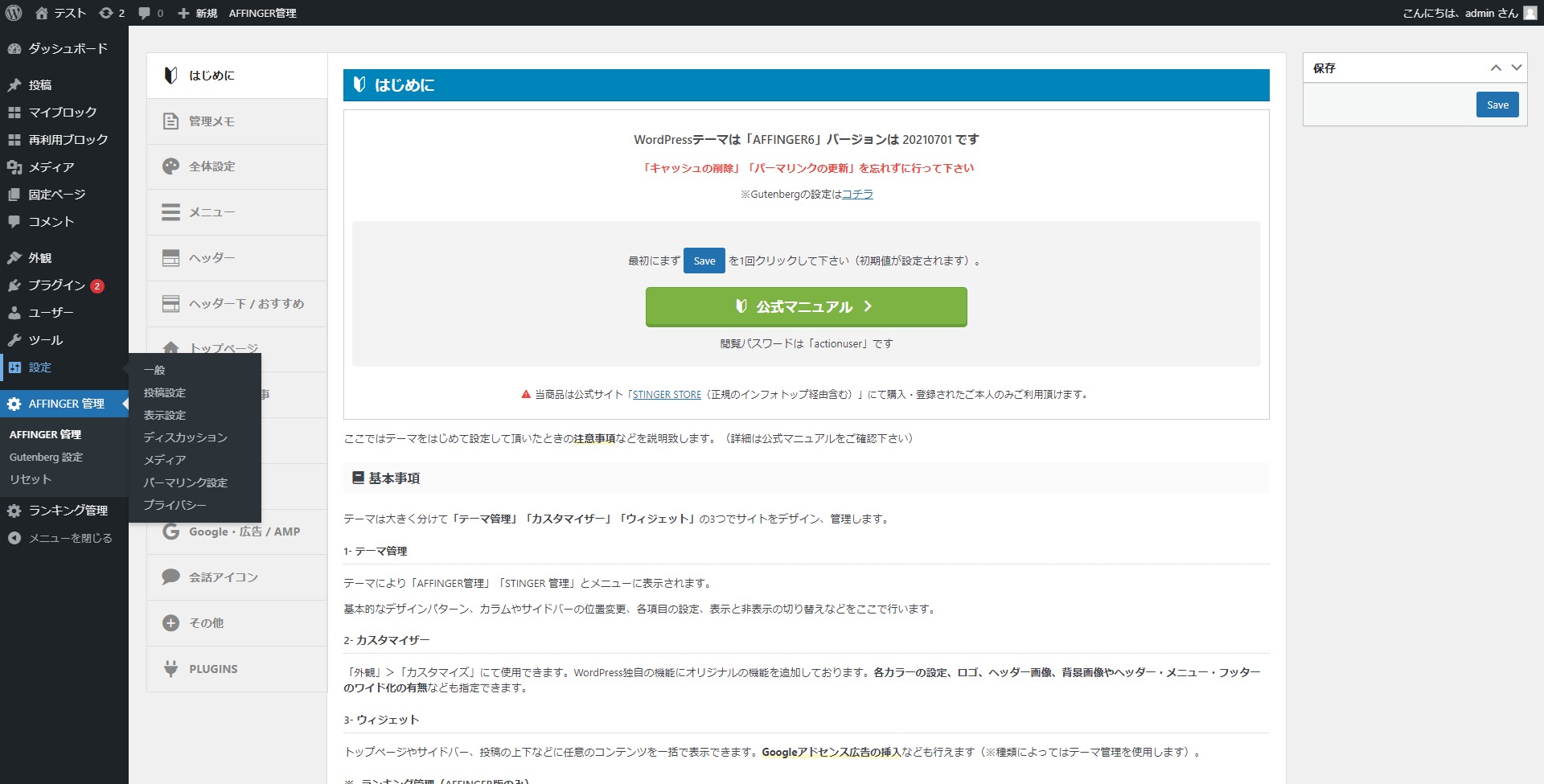
WorPressの管理画面、左メニューの「設定」から「パーマリンク設定」を選びます。
(クリックで画像を拡大できます)
step
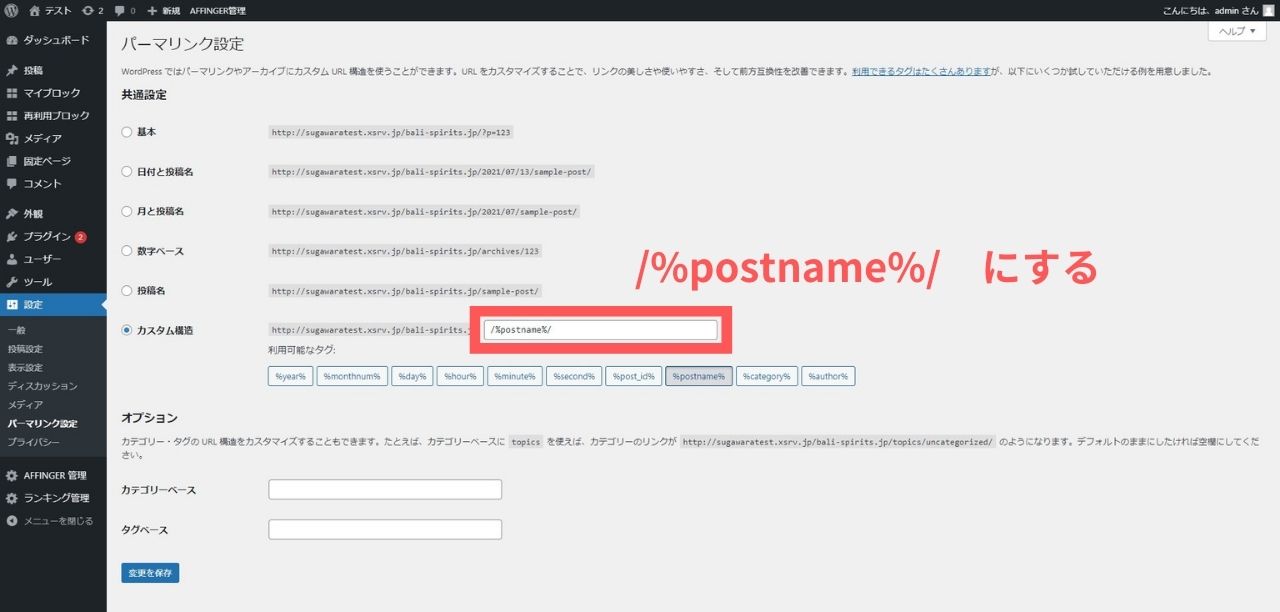
2パーマリンクの設定を行う
「共通設定」という画面が出てきたら、一番下の「カスタム構造」にチェックを入れ、入力されているものを一旦削除します。その後、下の項目から「%postname%」を選択してください。
白のテキストボックス内が「/%postname%/」になっていればOKですので「変更を保存」ボタンを押して更新してください。以上でパーマリンクの設定は完了です!
(クリックで画像を拡大できます)
パーマリンク設定の必要性(余談)
そもそもなぜこのような設定をしたのかというと「/%postname%」とすることで、予期せぬ記事URLの変更をふせぐことができるのです。
たとえば、テキストボックス内に「/%category%」と入力すると、記事のURLにカテゴリ名を含むことができます。
しかし、記事のURLにカテゴリを含めてしまうと
「この記事のカテゴリを変えたいな」
「このカテゴリは記事が少ないから削除してしまおう」
上のようなときに、記事のURLもすべて変わってしまいます。
そうなると、検索結果から記事をクリックしても読者がエラーページに流れるという事態におちいります。
実際、URLにカテゴリを含むというのは私も最初にやってしまったミスでもあります。
記事が50~100個となると、URLのエラー対策に1日ちかく費やすことになります、気をつけてくださいね。
サイトのメインカラーの設定(AFFINGER6独自設定)
こちらの設定は、AFFINGER6(アフィンガー6)の独自設定です。
あらかじめ用意されているカラーパターンから選ぶだけで、サイト全体が統一されたデザインになりますよ。
では設定の仕方を以下より解説します。
step
1カラーパターンの設定画面を開く
カラーパターンの設定はWordPressの管理画面の左メニューより「AFFINGER 管理」をクリック、その後「全体設定」項目の一番上にあります。
(クリックで画像を拡大できます)
step
2好みのカラーを選択する
カラーパターンから好みの色を選択し、下の青ボタン「Save」をおせば設定は完了です。設定後は実際にサイトを確認し、どんな色になっているか確認してみてくださいね。
試しに「青(ビジネス)」のカラーパターンを選んだ例は以下の画像のとおりです。
(クリックで画像を拡大できます)

ちなみに、カラーパターンは何度でも変更できるので、気に入らない色であれば他の色を試してみましょう。
また、カラーパターンを決めたら記事の中で使う色も統一しておきましょう。(設定画面はありませんが色を意識して使うのがおすすめです)
事前に自分の中である程度ルール決めをしておくのがおすすめでして、私の場合は以下のようになることが多いです。
| 強調 | 太字もしくは黄色のマーカー |
|---|---|
| ボタン | カラーパターンの類似色、目立たせたいときは補色 |
| メリットや良いことを書いた文章 | 太字もしくは黄色のマーカー |
| デメリットや注意事項等の文章 | 太字もしくは青色のマーカー |
SNSの設定(AFFINGER6独自設定)
PVの底上げにもつながるSNSの運用。とくに、ツイッターのアカウントがあるのであれば、ぜひAFFINGER6と連携しておきましょう。
SNSの設定をおこなうことで、読者が記事を共有しやすくなる。結果、PVの増加・宣伝といった効果につながるのです。
step
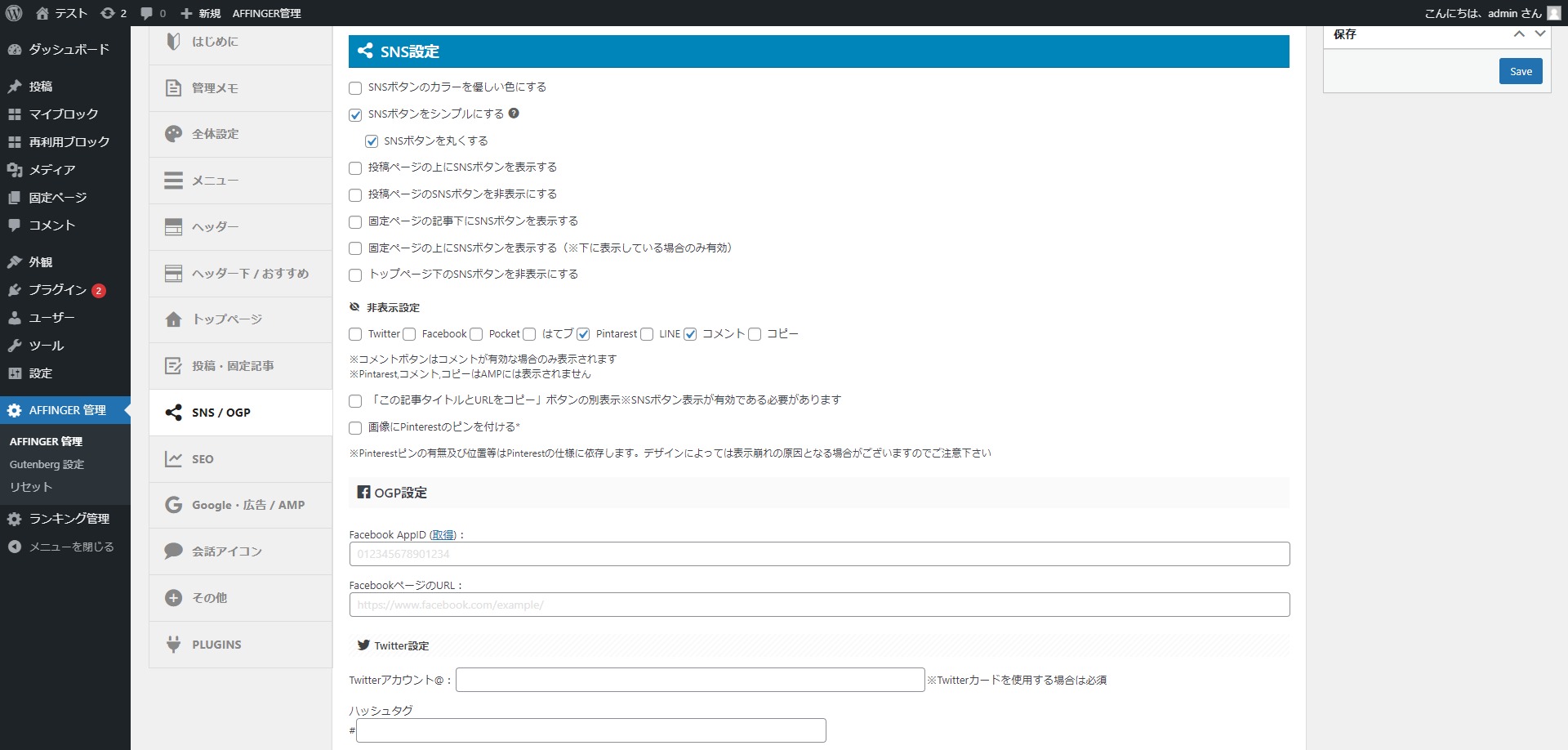
1AFFINGER6のSNS設定画面を開く
WordPressの左メニューから「AFFINGER 管理」「SNS / OGP」と進んでください。
(クリックで画像を拡大できます)
step
2必要な項目にチェックを入れる
先ほどの画像の設定画面が開けたら、好みでクリックしてチェックを付けていきます。
私のおすすめの設定は以下の通りです。
- 「SNSボタンをシンプルにする」「SNSボタンを丸くする」をチェック
- 「投稿ページの上にSNSボタンを表示する」をチェック
- 「非表示設定」のPocket、LINE、コピーをチェック(チェックした項目が表示されなくなります。表示したい場合はチェックしないでください)
step
3Twitter設定欄にアカウント名を記載する
先ほどの画像の一番下「Twitter設定」の「Twitterアカウント@:」に自身のツイッターIDを記入しましょう。記入するIDは@を含めないものですので、ご注意を。
設定できたら画面の一番下までスクロールし「Save」ボタンをクリックしてください。
Googleのツールと連携(AFFINGER6独自設定)
最後のカスタマイズは、Googleのアクセス分析ツールとの連携です。
- アナリティクス
- サーチコンソール
の2つが使えるようになりますよ。
step
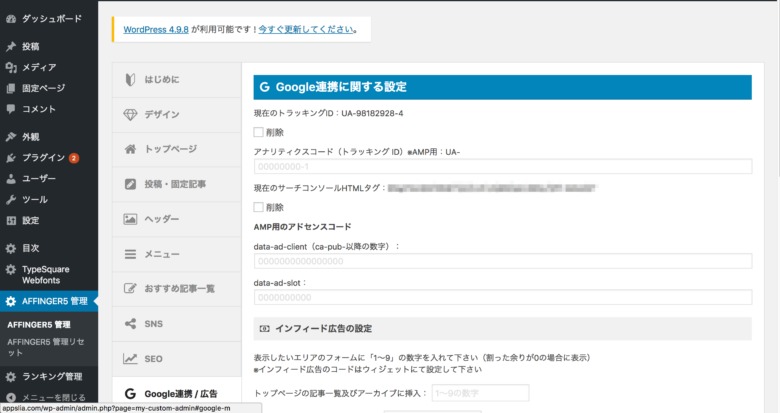
1「AFFINGER 管理」より「Google連携/広告」をクリック
step
2各コードを入力
- アナリティクスコード(トラッキングID)
- サーチコンソールHTMLタグ
の2つを入力します。

入力後、「save」をおすと上の画面のようになります。
テキストボックスが消え、あらたに「削除」というチェックボックスが出ていたら完了です。
アナリティクスは設定をした次の日にでもデータがあるか確認するとよいでしょう。
また、サーチコンソールは設定した日からデータの取得までおおよそ3~5日ほどかかります。
気長にまってくださいね。
「どれだけ待ってもデータがない」という方は、設定がうまくいっていないかアクセスが0かのどちらかです。
開設したてのサイトでは本当にアクセスが0ということも少なくありませんが、設定の見直しをおすすめします。
トップページを作成する
AFFINGER6を導入しただけでは、記事の一覧画面が表示されるだけのさみしいトップページです。せっかくなのでちょっと凝ったオリジナルのトップページをAFFINGER6の機能を活用して作成しましょう。
AFFINGER6を使ったトップページの作り方は少し長いので、以下の記事で紹介しています。チャレンジしたい方はぜひご覧ください!
まとめ:AFFINGER6(アフィンガー6)のカスタマイズはサクっと!記事を書こう
AFFINGER6(アフィンガー6)を導入後、最低限カスタマイズすべき項目について5つお話してきました。
初心者であれば、ついついしてしまうサイトカスタマイズ。
ですが、記事をかかないことにはまったく稼げませんので、カスタマイズはほどほどにしましょう。
また、「アフィリエイト記事の書き方がわからない」という方向けにメールレッスンをご用意しています。
1商品でトータル300万円以上稼いだ筆者渾身のメールです。
登録は無料ですので、ぜひご検討ください。
【無料メールレッスン】初心者の9割が知らない稼ぐためのアフィリエイトテクニック
以上、「AFFINGER6で最初にすべきカスタマイズ5つ!最低限これだけは」でした!