この記事はこんな方におすすめです
・アフィリエイトサイトでランキングを作成したい方
・AFFINGER5(アフィンガー5)を使ったランキング作成方法を知りたい方
この記事では、WordPressのサイトにランキングを作成する方法を解説していきます。
前提として、テーマのアフィンガー5が必要となりますのでご注意ください。
▼まだアフィンガー5を持っていない方向けの記事はコチラ!
AFFINGER6(アフィンガー6)を正直にレビュー!特典7つあり(今だけ)
では早速、解説していきましょう。
AFFINGER5(アフィンガー5)を使ってランキングを作成する手順
ランキングの完成イメージ
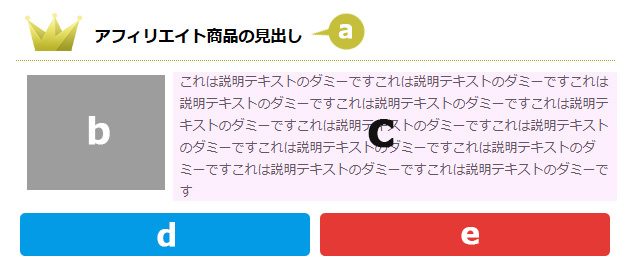
まず、アフィンガー5のランキング作成機能でどのようなものが出来上がるのか。
参考までに以下をご覧ください。
シンプルにまとまっていて綺麗ですね。
ランキング自体はプラグインでも作れますが、アフィンガー5の方が見栄えがいいと個人的に思っています。
手順に沿って一度作ってしまえば、それ以降はたった6文字のタグだけで好きな場所に挿入出来るのでとても便利。
では一緒にランキングを作っていきましょう!
[準備]ランキング作成の前に
ランキングを作るのに必要なものが2つありますので事前に準備しましょう。
- バナーもしくは画像
- 商品のリンク
バナーは画像にリンクが埋め込まれているものですね。
ASPの提携中の案件から手に入ります。
中にはバナーが配布されていない商品もあるので、そのときは自分で関連画像を見つけてきてランキングを作ることになります。
ちなみに、さきほどのアフィンガー5のランキングはそのようにして作っていますよ。
リンクも同じくASPから取得します。
いつもサイトに貼っているアフィリエイトリンクのことですね。
[手順]ランキングの作成
step
1ランキング管理画面をひらく
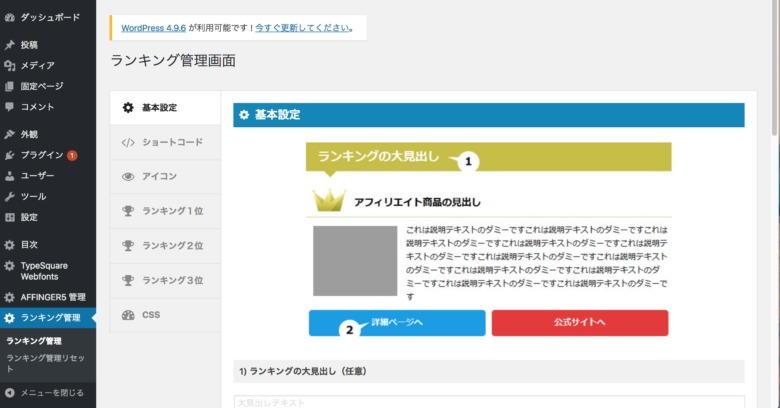
アフィンガー5を導入した状態であればWordPress管理画面の左、下の方に“ランキング管理”という項目があるはずです。
そちらをクリック。
このような画面が出てくるかと思います。
ちなみにアフィンガー5の標準では、1種類のランキングを1位から3位までの3つしか作成できませんのでご注意を。
たとえば「おすすめのASPランキング」として
- A8.net
- バリューコマース
- もしもアフィリエイト
を作成すれば、それで終わりです。
ランキングを無制限の数でつくるには、AFFINGERタグ管理マネージャーというプラグインが別途必要です。
有料のプラグインですが、僕はこんごのことも考えて買いました。
step
2必要項目を入力する
ランキング管理画面の左メニューから、とりあえずランキング1位をクリックしましょう。
すると、トップにこのような画像が表示されるはず。
それぞれ
- a. 商品のタイトル
- b. バナー画像(リンク付き)
- c. 説明文
- d. ボタン(リンク付き、eも同様)
となっており、この4項目を設定できればランキングの作成は終了です。
順をおって説明していきますね。
step
2-1a)タイトルの設定
一番上の入力ボックスですね。タイトルは必須項目です。
シンプルに商品名だけでOK。
ちなみに「絶対稼げるテーマAFFINGER5(アフィンガー5)」みたいな商品名はやめておきましょう。
商品名自体がわかりづらくなりますし、人によっては「なんか怪しいな」と疑念を抱くからです。
step
2-2b)アフィリエイトコード(バナー)の設定
ここには画像に商品リンクが貼られたバナーのコードを入力します。
バナーは、横長の長方形を選ぶと綺麗なランキングが作れますよ。
提携しているASPにバナーが合った方はコピー&ペーストだけで済みます。
紹介したい商品のバナーがないときは
紹介したいプログラムのバナーがない場合は、自分で画像を用意してリンクを貼り付ける必要があります。
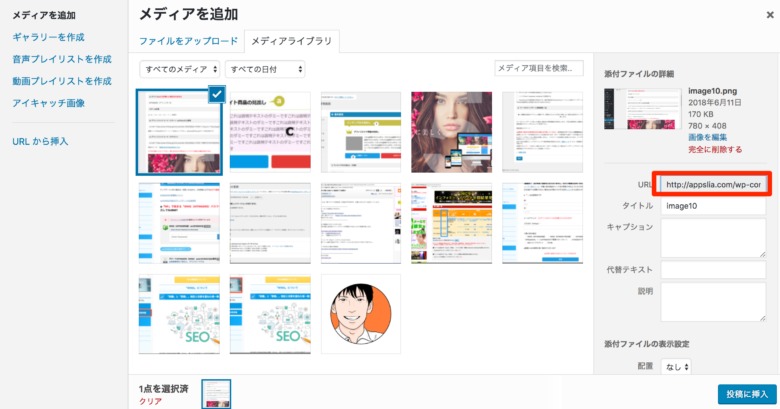
まず、画像をWordPressにアップロードして下さい。
画像を選んだあと、赤枠内のURLをコピー。
<a href="商品のリンク"><img src="画像のURL" alt="画像の説明文"></a>
このコードに従って独自に変えて下さい。
- 商品のリンク:ASPから取得できるリンク
- 画像のURL:赤枠の画像ごとのURL
- 画像の説明文:特に変える必要はありません
自作のコードが完成したら、“アフィリエイトコード(バナー)”欄に貼り付けましょう。
step
2-3c)説明文の設定
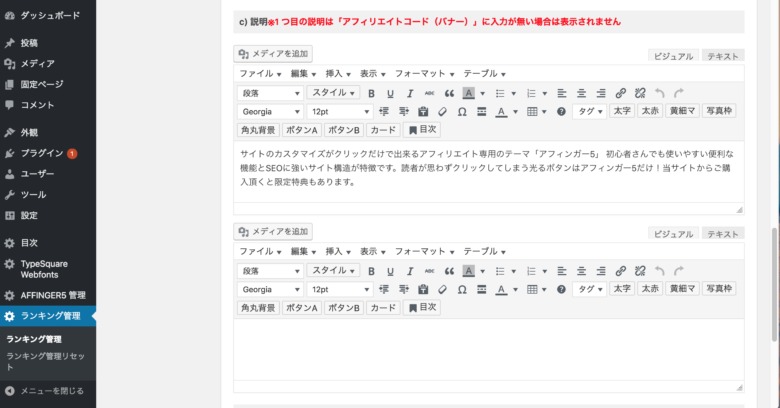
ランキング作成の管理画面を下にスクロールすると、説明文を入力する欄があります。
商品の説明を3行ぐらいでサクッとまとめましょう。
商品の特徴だけを説明し、宣伝感がですぎないようにするのがコツです。
step
2-4d)詳細ページへのリンクURLの設定
こちらを設定しておくと、ランキング内に2つのボタンを設けることができます。
- 詳細ページはコチラ
- 公式サイトはコチラ
という具合ですね。
サイト内に商品の紹介記事をかいているのであれば、この“詳細ページへのリンクURL”に設定しておきましょう。
入力しなくてもランキング自体は作成できます。(ボタンが1つになるだけです)
step
2-5e)アフィリエイトコード(テキスト)の設定
ここには商品のテキストリンクを入力しましょう。
<a href="商品のリンク">テキスト</a>
フォーマットはこちらをお使いください。
- 商品のリンク:自身のアフィリエイトリンク
- テキスト:ランキングに表示させたい文字
に置き換えてくださいね。
ちなみに、テキストはなんでもいいですよ。
「公式サイト」「購入はこちら」「詳細をみてみる」
僕がよく使うのはこのあたりの文言でしょうか。
[確認]ランキングを設置してみよう
ランキングの設定は以上で終了です、お疲れ様でした!
では、どんな感じで仕上がったのかを確かめてみましょう。
アフィンガー5では
- ランキング1位:rank1
- ランキング2位:rank2
- ランキング3位:rank3
というタグが設定されています。
これらを[]でくくり、[rank○]のようにすると、指定箇所にランキングが表示されますよ。
ちなみに、ランキング2位・3位も同じ手順で作成が可能です。
ぜひアフィンガー5のランキング機能を活用してみて下さいね。
以上「AFFINGER5を使ったランキングの作成方法【簡単で誰でも出来ます】」でした!
人気の関連記事
-

-
【図解付き】AFFINGER5(アフィンガー5)の使い方!すぐに使いこなせる機能を紹介
続きを見る
-

-
AFFINGER6で最初にすべきカスタマイズ5つ!最低限これだけは
続きを見る