この記事はこんな方におすすめです
・AFFINGER5(アフィンガー5)を使ってトップページをカスタマイズしたい方
・AFFINGER5(アフィンガー5)でオリジナルのトップページを作りたい方
この記事では、WordPressのテーマ「AFFINGER5(アフィンガー 5)」を使ったトップページの作り方について紹介しています。
「アフィリエイトサイトを作ったけど、どうやってトップページを作るのかわからない」
「アフィリエイトサイトのトップページはどんな構成で書くんだろう」
そんな疑問を持っている方はぜひ参考にしてくださいね。
▼AFFINGER5をまだ持っていない方はコチラの紹介記事をご覧下さい
AFFINGER6(アフィンガー6)を正直にレビュー!特典7つあり(今だけ)
アフィリエイトサイトのトップページの役割について
まず、アフィリエイトサイトにおいてトップページがどんな役割を果たすのかを説明します。
そもそもアフィリエイトサイトにおいて、トップページの役割は主に2つです。
意外と知らないトップページの役割2つ
1. サイトの全体像を把握するための目次の役割
2. 広告としての役割
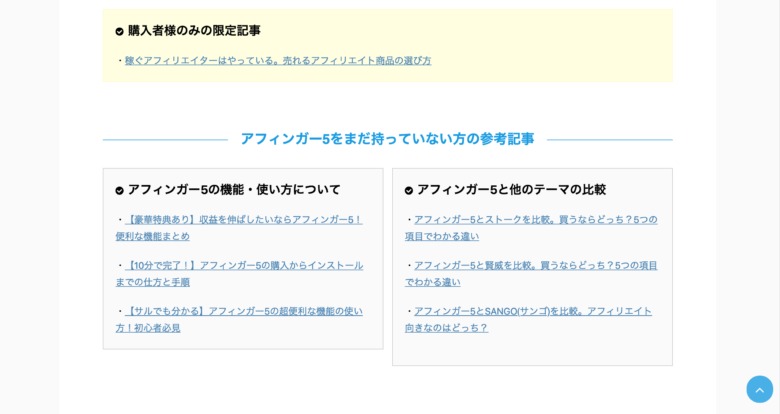
参考までに当サイトのトップページはこんな感じになっています。
アフィンガー5をまだ持っていない方向けの記事はこっち。
アフィンガー5を既に持っていて、カスタマイズしたい方はこっち、など「どこを見れば何の情報があるのか」を一目でわかるように心がけています。
そしてもう1つ、トップページの役割として大切なのが広告です。
検索流入でサイトを訪れた読者は、トップページに戻ることがけっこうあります。
なので、トップページに商品の紹介といった広告があると成約率が高いですよ。
といっても、ASPから取ってきただけの画像はNG。
広告感が強すぎると読者は避けてしまいます。
出来たら画像編集ソフトなどでオリジナルのものを作りたいですね。
手順通りですぐできる!アフィンガー5を使った綺麗なトップページの作り方
前置きが長くなりましたが、いよいよ本題のアフィンガー5を使ったトップページの作り方を紹介していきます。
手順としてはたったの3つです。
- トップページの構成を考える
- 実際にトップページを作成する
- トップページの微調整
メインとなるのはもちろん2のトップページの作成です。
アフィンガー5は専門知識が一切無くてもサイトをカスタマイズできるようになっているので、トップページも誰でも簡単に作ることができますよ。
では順に説明していきますね。
1. トップページの構成を考える
記事を書くのと同じで、トップページもまずは構成を考えるところから始めます。
僕がよく使うトップページの構成は以下のような感じです。
1. 「サイト名」とは
→冒頭に配置。何を紹介・説明しているサイトなのか。どんな方向けのサイトなのかを紹介する。
2. メインとなる記事、カテゴリの紹介
→成約率の高い記事(キラー記事)やサイトの本命となるカテゴリの記事を目次のようにして紹介する。
3. サブカテゴリ記事の紹介
→2以外で関連のある記事を紹介する。
4. 新着記事の一覧
→ブログのトップページでよく見る記事の一覧
5. ランキング
→サイトで紹介している商品が複数ある場合は、1位~3位までを紹介する。
新着記事の一覧については、アフィンガー5を使うとワンクリックで表示/非表示が切り替えできます。
また商品のランキングについても、設定を済ませればタグを入力するだけで表示できます。
そのため、自分で0から作るトップページの項目としては1から3までのところになりますね。
2. 実際にトップページを作成する
では早速アフィンガー5の機能を活用してトップページを作っていきましょう!
トップページを作るときも記事同様、見出し・本文を書いていけばOKです。
目次の作り方だけやや複雑なので、
- アフィンガー5を使ったトップページの目次の作り方
- トップページを作るさいの注意点
を順に説明していきますね。
アフィンガー5でトップページの目次を作る
このサイト「アフィンガー5でアフィリエイト!」ではトップページの目次は以下のようなデザインになっています。

グレーボックスのところは左右に分割して目次を作成しているのですが、記事の編集画面でスペースを使ってもこのようなデザインは作れません。
ではどうするのかというと、アフィンガー5の左右分割機能を活用します。
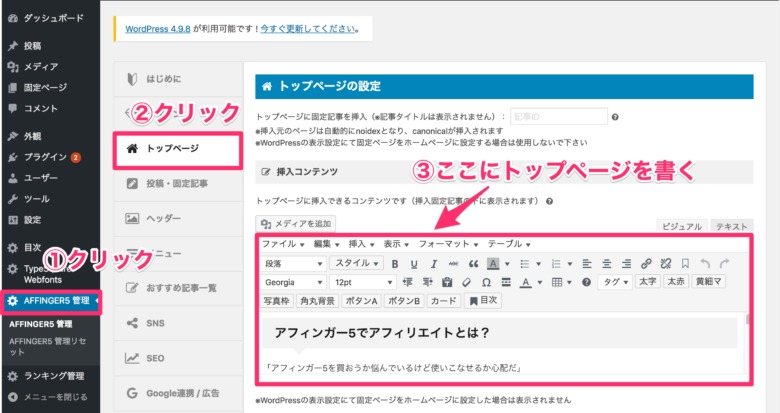
まず、WordPressのログイン後の画面より、”AFFINGER5 管理”をクリックしましょう。
その中の“トップページ”を選択して下さい。
そうすると、記事を編集するときと同じような画面があるので、そこにトップページを書いていきます。

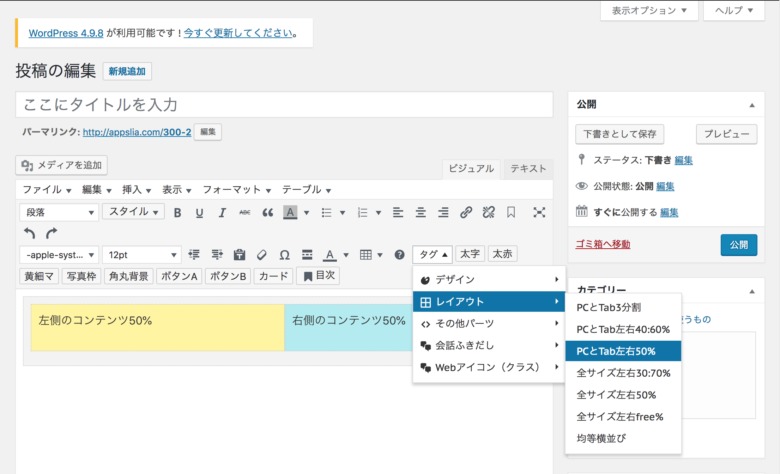
左右に分割する方法は、記事の編集画面より“タグ”をクリック。
続いて“レイアウト”にマウスを持っていきます。
その中の”PCとTab左右50%”をクリックしましょう。
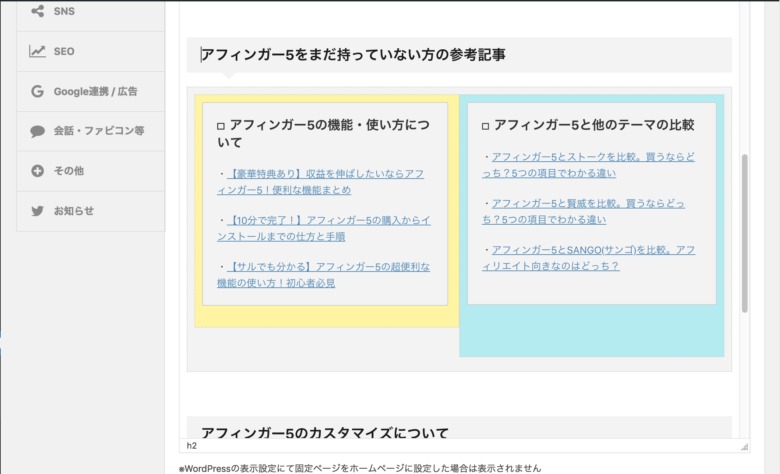
指定の位置にこのようなボックスが並ぶはずです。

左に背景黄色のボックス、右に青のボックスが並びましたね。
この状態になると、テキストを書き換えて1行に2列の目次を作ることができます。
もちろん背景色は実際には表示されませんよ。
僕の場合、左右に分割した後さらにグレーボックスを使って目次を作っています。

▼色付きボックスの使い方について解説している記事はこちら!
【サルでも分かる】アフィンガー5の超便利な機能の使い方!初心者必見
あとはグレーボックスの中にコロンを打って、記事のタイトルとリンクを張れば立派な目次が完成です。
トップページを作るときの注意点について
アフィンガー5の機能を活用して自分好みの目次を作ってもらえればいいですが、1つだけ注意点があります。
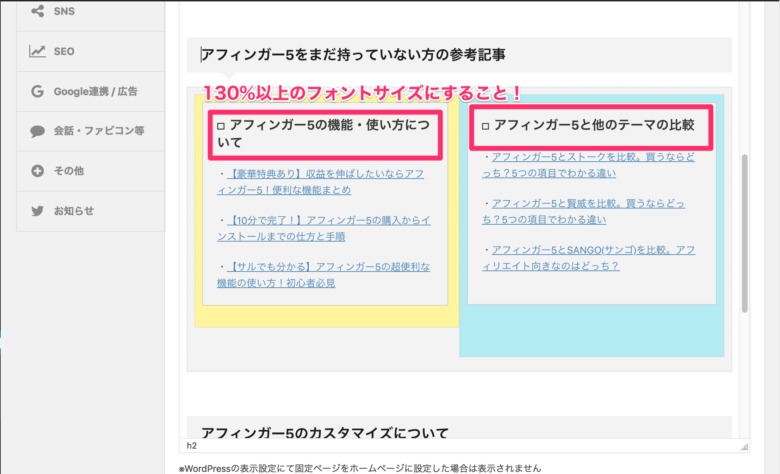
それは文字のサイズです。
目次タイトルの文字サイズは大きめにしておきましょう。(130%以上がおすすめです)

またあまり長い目次タイトルにしてしまうと、左右に分割しているため複数行にわたって書かれてしまいます。
目次タイトルはパソコン表示で1行となるのが理想ですね。
3. プレビューでトップページを見ながら微調整
最後はプレビューで実際にトップページを見ながら調整をしましょう。
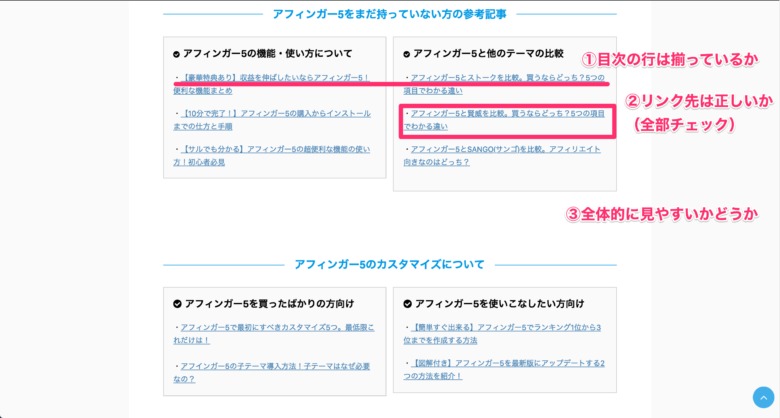
- 左右分割の目次はズレていないか
- リンク先は正しいか
- 見やすいトップページになっているか

このあたりは記事の作成と同じですね。
スマホでも特に問題ないか要確認です。
▼パソコンでスマホからどう見えるかチェックするにはこちらをご活用下さい
レスポンシブデザインチェック用サイト「Responsinator」
まとめ:トップページの成果率をあげるためにアフィンガータグ管理マネージャーも活用しよう
- アフィリエイトサイトのトップページの役割
- アフィンガー5の機能を使ったトップページの作り方
についてここまで紹介してきました。
トップページの大切な役割として、広告としての役割があるのでしたね。
最後に紹介するのは、そんな広告としてのトップページの成約率をあげるアフィンガー専用のプラグインです。
その名も「AFFINGERタグ管理マネージャー」
AFFINGERタグ管理マネージャーで得られるメリット3つ
1.ページ別・リンク別でクリック数が一目でわかる
→ページ内のリンクの効果が見える
2.効果のある/なし広告・キャッチコピーを探せる
3.サイトの成果率をドンドンあげることが出来る
→活用すれば収益アップにつながる
簡単にいうと、こ位置にリンクがあるとクリックされるか」
などが把握できることで、サイト全体の収益を伸ばすことが可能なんです。
価格は約20,000円と決して安くはありません。それでも僕はない貯金を切り崩して買いました。
結果、20,000円を上回る収益を毎月維持出来ています。
「最小の労力・最短ルートでアフィリエイト収益を得たい!」という方はぜひ検討して下さい。
今ならプラグインだけでなく、44ページにものぼるアフィリエイトの教科書「AffiliateRun - なぜ売れないか?」+当サイト限定特典も付いてきます。
▼アフィリエイトのマニュアル書+タグ管理マネージャー+当サイト限定特典の3点セット!本気で稼ぎたい方はこちら!
AffiliateRun~なぜ売れないか? [付録] プラグイン「AFFINGERタグ管理マネージャー」
以上「即実践!AFFINGER5のトップページをカスタマイズ&作り方を徹底解説」でした!